【初心者向け】GitHub Pagesでサイトを公開する方法
はじめに
プログラミングを始めた方は、GitHubというツールについてよく耳にすると思います。
GitHubはソースコードを管理・共有できるツールで、開発には欠かせません。
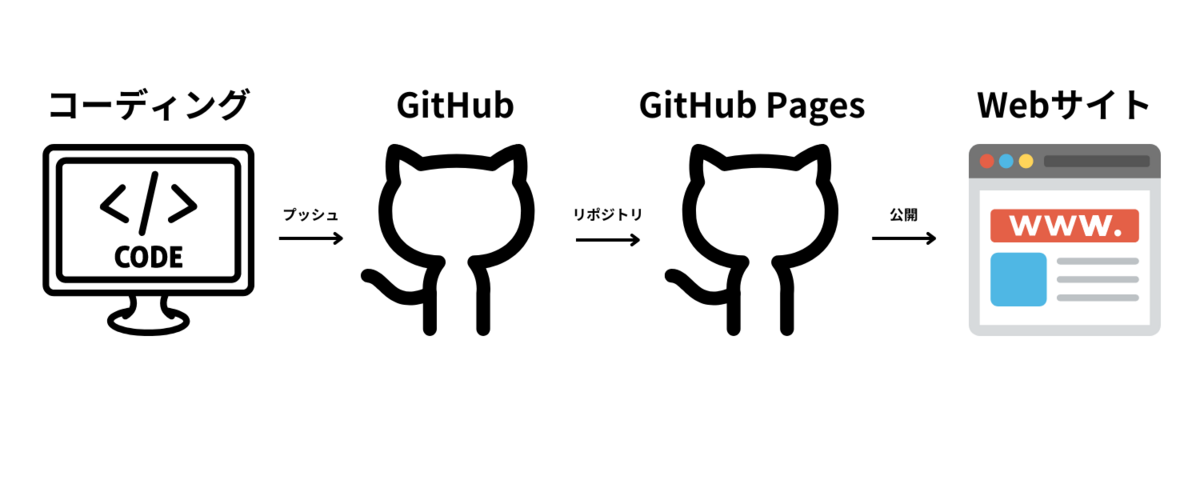
そんなGitHubには「GitHub Pages」という機能・サービスがあり、GitHubのリポジトリにあるソースコードを利用してWebサイトを簡単に公開することができます。

前提条件
- GitHubアカウントを持っていること。
- 開発したいWebサイトの内容(HTML, CSS, JavaScriptなど)があること。
手順
1. サイトのコンテンツを作成
公開したいWebサイトのコーディングを行います(HTMLやCSS,JavaScript等)。
この段階ではローカル(自分のPC)の任意の場所に保存してあれば問題ありません。
2. リポジトリの作成
1.で作成したソースコードを管理するためのリポジトリをGitHub上に作成します。
- GitHubにログイン(アカウントを持っていない場合はこちらから新規登録)
- 「New」から新規リポジトリを作成
- Repository nameは任意の名前を入力
- Public を選択(無料アカウントはPublicを選択しないとGitHub Pagesを公開できません)
- 「Create repository」で作成
3. サイトのコンテンツをリポジトリにアップロード
1.で作成したソースコードを、2.のリポジトリにアップロード(プッシュ)します。
4. GitHub Pagesの設定
- 2.のリポジトリにアクセス
- Settings に移動
- Pages に移動
- Branchで該当するBranchを選択し「Save」
- ページ上部の「Visit site」からサイトに移動